任务广告集成(Task Integration)
要求
- 需要有 Telegram Mini App
- 确定广告展示位置(如果不确定,请参考广告集成示例)
1. 创建 blockId
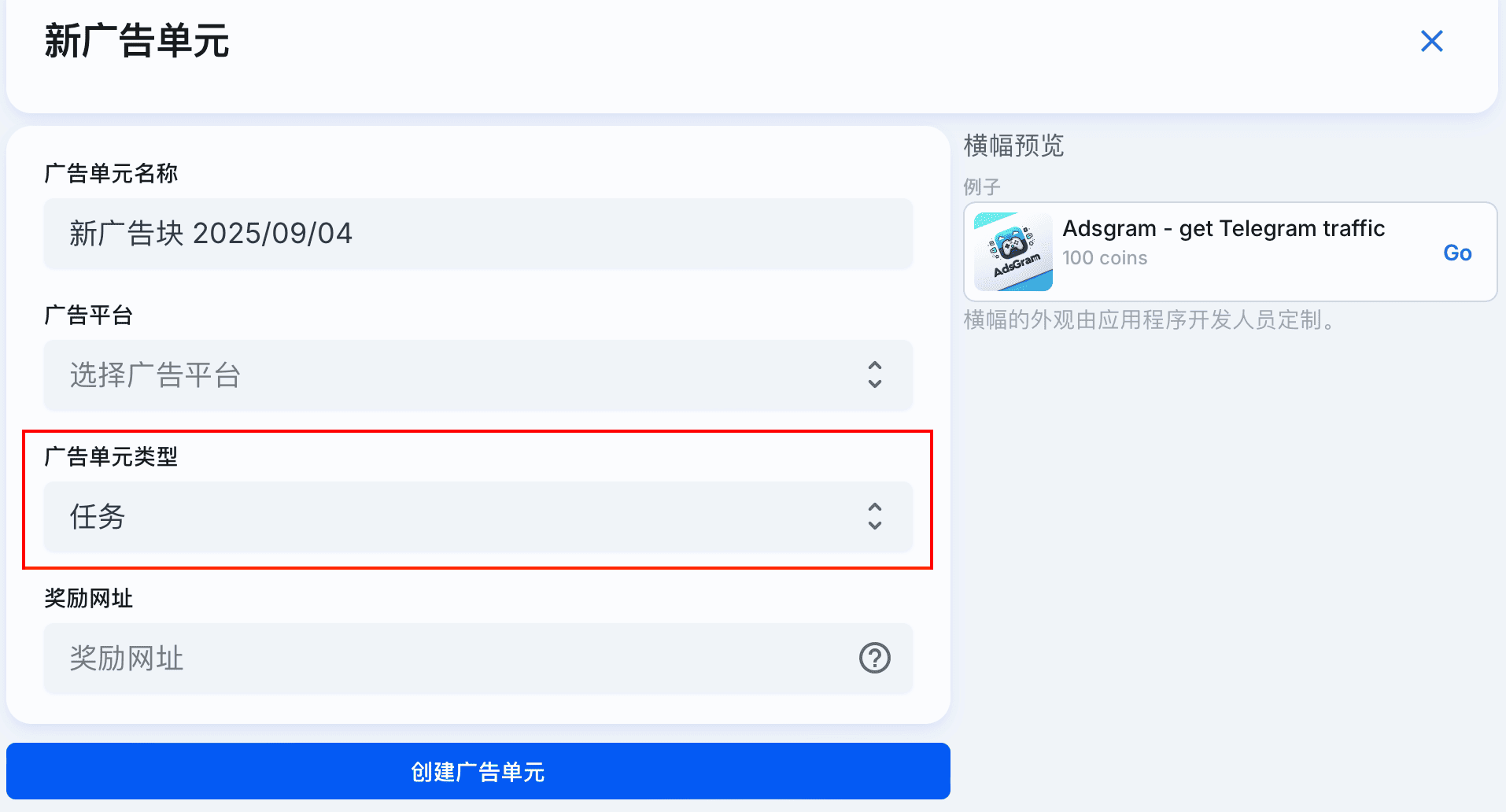
创建 blockId 并选择 Task 作为区块类型,获取 blockId 的详细步骤可在 获取 blockId 部分找到。
警告
为了确保正常功能,不允许创建多个 Task 类的广告块。

2. 插入脚本
请将以下脚本 sad.min.js 放置在 <head> 标签中来将你的小程序连接到 AdsGram 广告网络。
html
<script src="https://sad.adsgram.ai/js/sad.min.js"></script>3. 使用 <adsgram-task> 组件
使用 <adsgram-task> 组件来集成任务广告。
html
<adsgram-task
data-block-id='your-block-id'
data-debug="true"
class="task"
></adsgram-task>你可以在HTML、React、Vue和其他框架中像使用原生HTML元素一样使用这个Web组件。
your-block-id — 可以从https://partner.adsgram.ai 中获取 关于如何获取blockId的详细说明,你可以在“获取blockId”部分找到
警告
任务广告中的your-block-id必须采用'task-xxx'的格式,其中xxx是数字。
<adsgram-task>可以接受以下属性:
data-block-id— 从https://partner.adsgram.ai 中获取data-debug— 设置为true以从服务器获取测试任务class或className— 设置类名以样式化任务。
4. 自定义任务界面
可以用 slot elements 和 CSS 变量实现
插槽使用 Web 组件支持三个插槽,可通过类名自由设置样式:
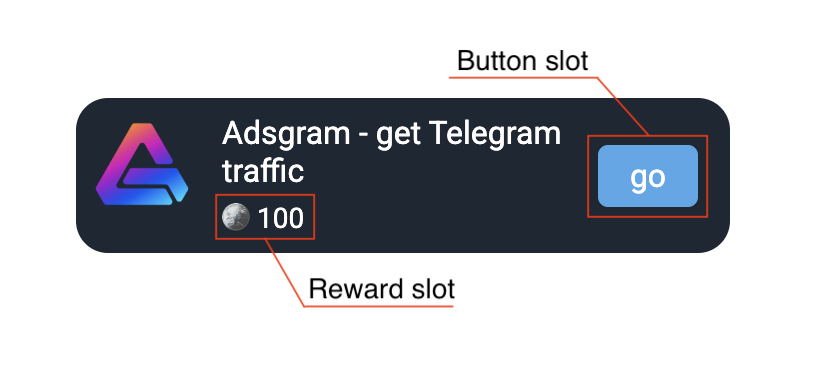
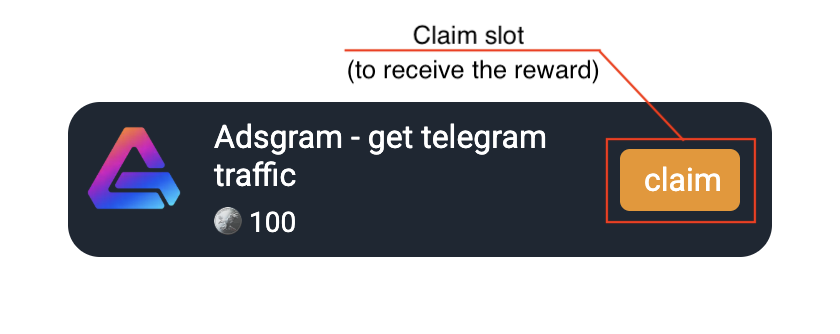
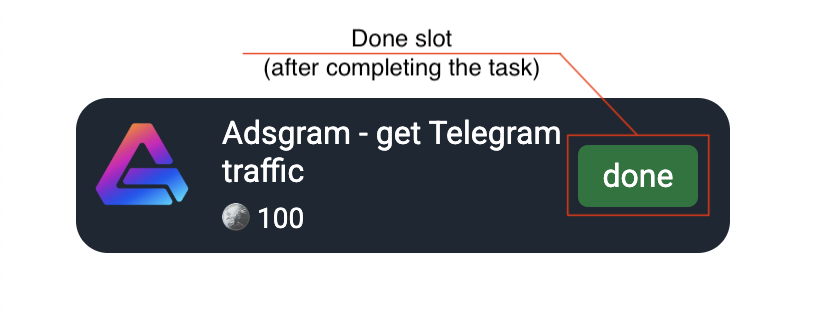
reward:显示任务奖励button:完成任务的按钮claim:任务完成后显示的内容done:领取奖励后显示的内容



用来自定义样式的 CSS 变量:
css
--adsgram-task-font-size: /* 标题的字体大小 */
--adsgram-task-icon-size: /* 图标大小 */
--adsgram-task-icon-title-gap: /* 图标与标题之间的间距 */
--adsgram-task-icon-border-radius: /* 图标的边框半径 */
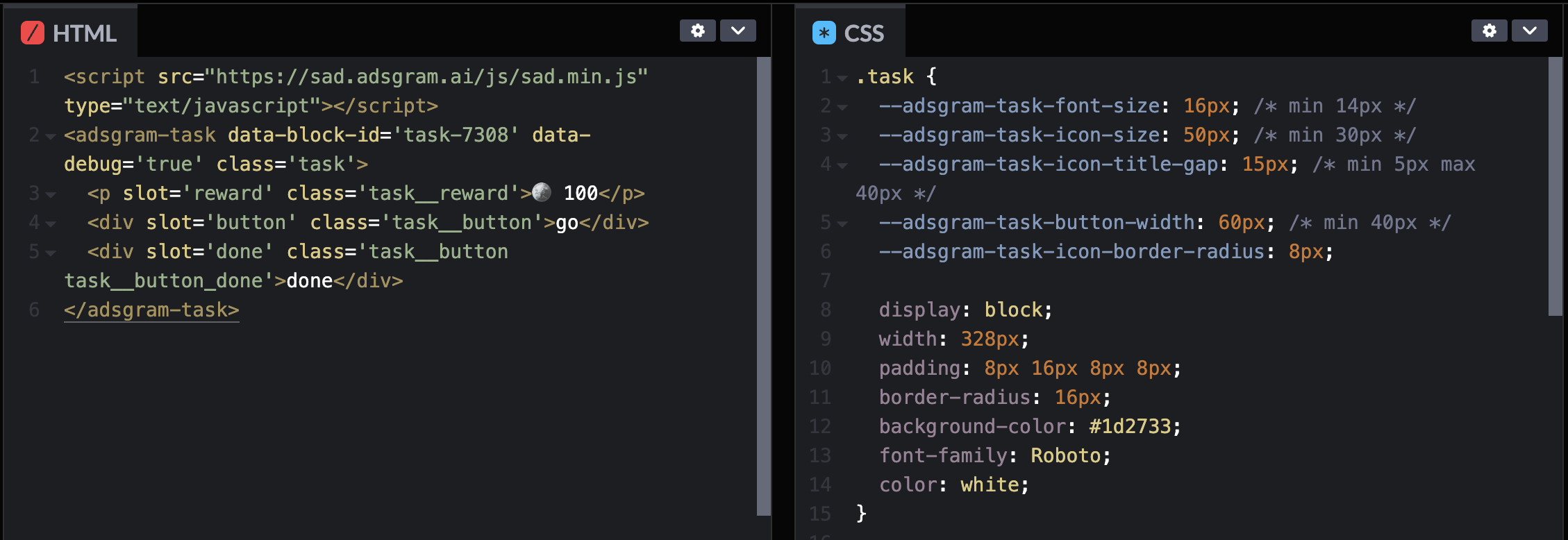
--adsgram-task-button-width: /* 完成任务按钮的宽度 */使用示例: 
5. 事件监听
<adsgram-task> 有自定义事件,你可以使用 addEventListener 订阅这个事件,就像对 HTML 元素所做的那样。
事件类型
| 事件 | 发生时机 |
|---|---|
reward | 当用户完成任务时 |
onError | 当用户在加载或渲染任务时遇到错误 |
onBannerNotFound | 当没有任务可显示时 |
onTooLongSession | 当会话时间过长,用户需要重新启动应用以获取广告 |
更多信息
- 查看代码示例,以更好地理解如何在你的应用中实现。
- 如果你在集成时遇到问题,请查看“故障排除”部分
- 如果你使用TypeScript,请查看“TypeScript”部分